7.11暑期实训第二个项目
整理一下今天所遇到的问题
CSS文字换行
1.单行超出宽度显示省略号
//首先来一个固定宽度,在一行显示,超出隐藏,显示省略号的样式
display:block;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
- 其实来一个可以设置让它显示多少行后再显示省略号,这只能用私有属性解决了
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;/*重点,不能用block等其他*/
-webkit-line-clamp: 2;/*重点IE和火狐不支持*/
-webkit-box-orient: vertical;/*重点*/
uniapp 的路由动态传参
声明式
<navigator
:url="`/pages/CenterOS/CenterOS?Status=${item.id}`"
><Infobox :Now='item.id'/>
</navigator>
跳转页获取该页面传递过来的参数
挂到页面的生命周期函数
methods:{
onload(options){
console.log(options) // key::value 存在
}
}
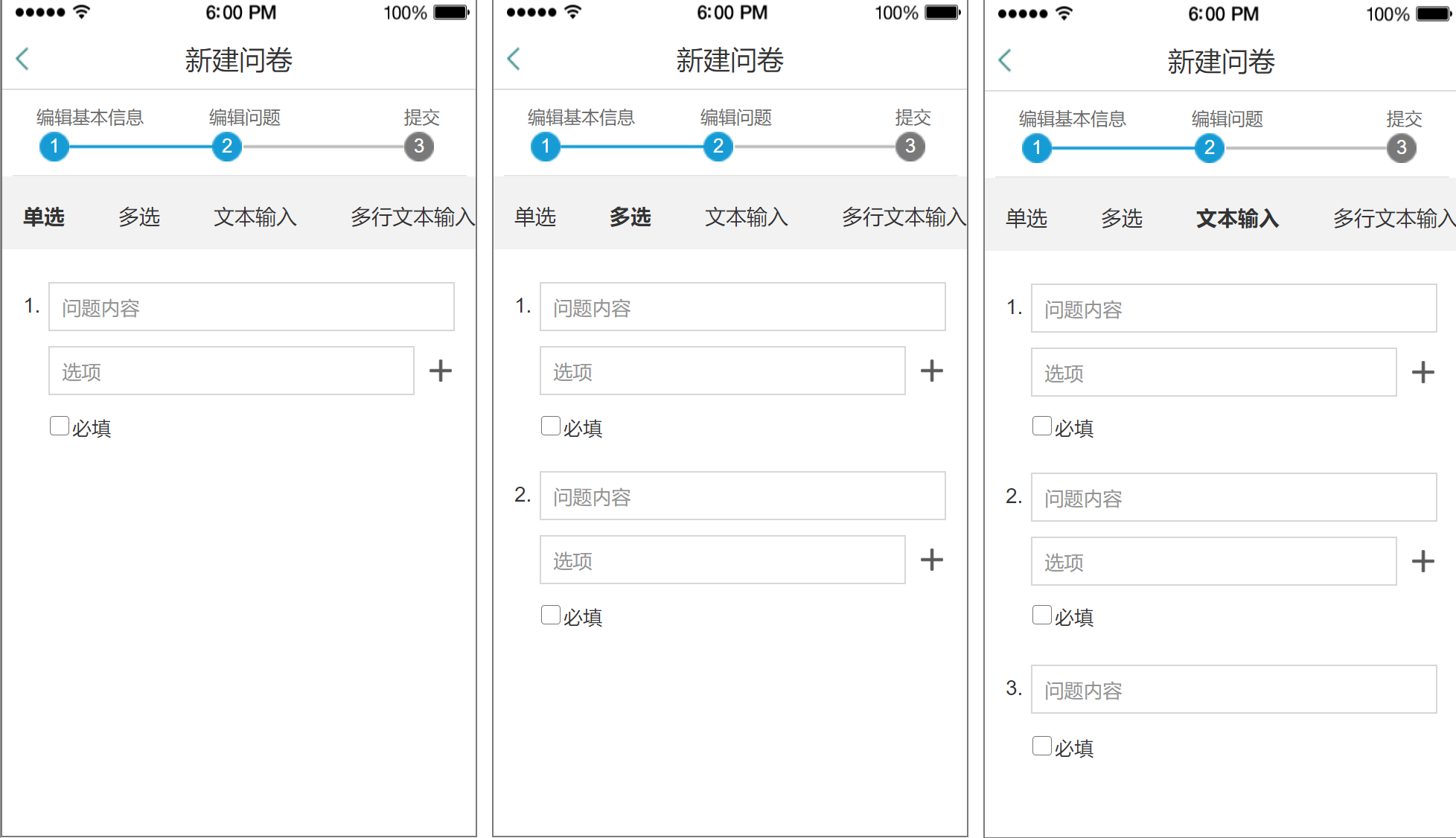
待解决 步骤条联级创建新问问题
效果图:
待解决 微信登录接口 授权
https://blog.csdn.net/qq_42625428/article/details/116263032