入移动端 前言
7,10 今天周末 刚结束上一个项目 这个auto云控项目 主要逻辑还是 后端逻辑 用 node 在百度来来回回
但是后面还是有效果
项目地址 : auto.anrookie.cn 附带了 客户端
准备开始下一个新 项目 问卷调查系统
附带原型图 :
样子看来上要多端发布接口终不是自己来写 老师辅助后台
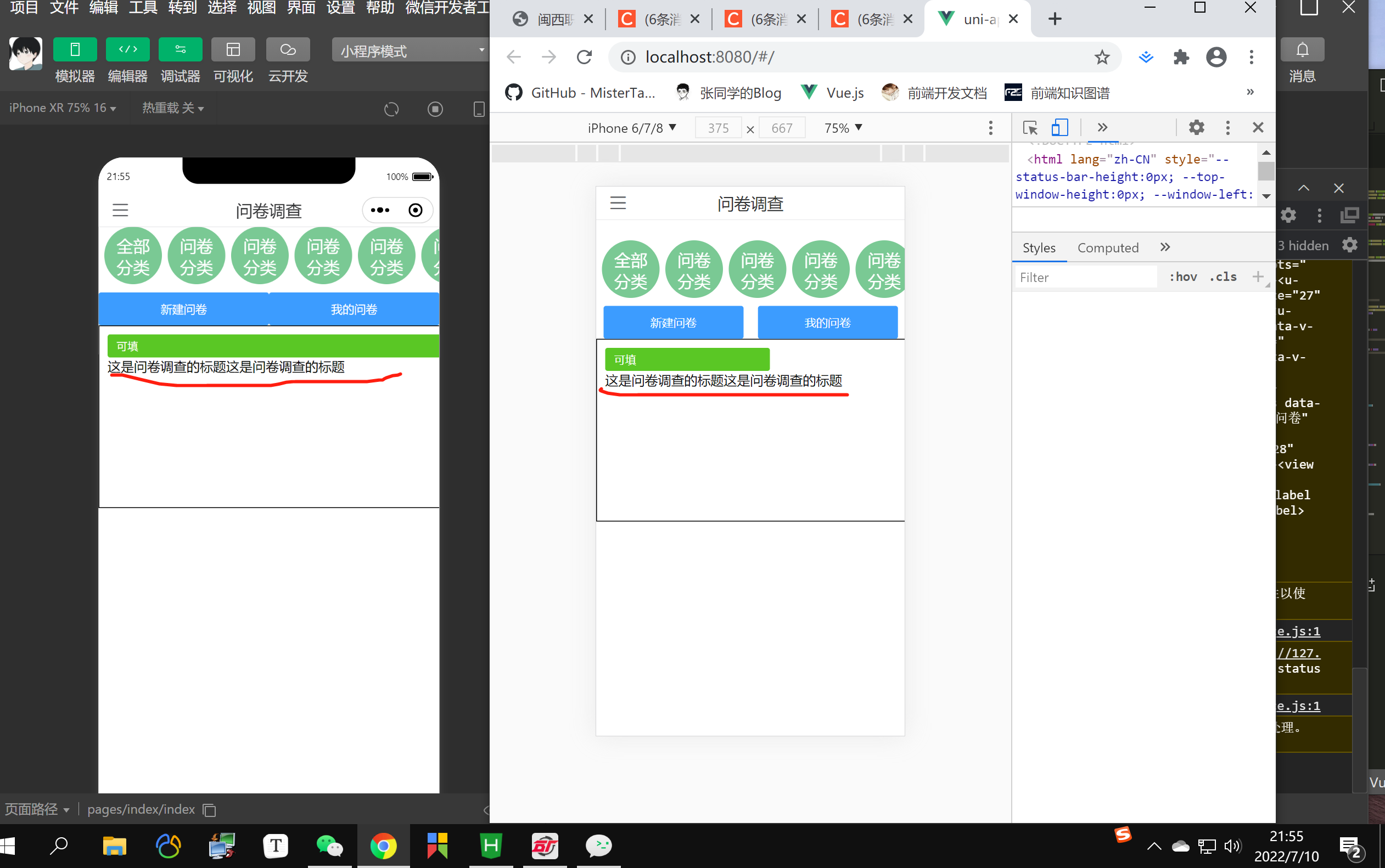
移动端的技术选型 uniapp为主 网上也留着一个梗 也就是一套代码多端bug 也是适配的问题感觉
可能之前用 element UI 和 Vant UI 觉的挺香的 入Uniapp 就准备去找他的组件库
网上找了 Cool Uview vantweep 等等感觉也挺多的 就准备开始用 这个Uview

问题就出来了 样式问题在vx小程序显示不出了早该百度了
1.组件自定义样式不生效
需要在前面添加
::v-deep
等等问题 https://blog.csdn.net/liusuihong919520/article/details/124565023
涉及到了样式穿透
1、什么是样式穿透?
我们说所的穿透,官方叫做深度选择器。就是在我们想穿透的选择器前边添加 >>> 或者 /deep/ 或者 ::v-deep。比如说父组件中修改子组件的样式
2、什么情况下会使用样式穿透
在vue开发过程中,当我们引入第三方组件库时(如使用element-ui),需要在局部组件中修改第三方组件库样式,而又不想去除scoped属性造成组件之间的样式覆盖。这时我们可以通过一些方法穿透scoped。
3、怎样进行样式穿透
1)使用 css 时可以用 >>> 进行样式穿透
外层类 >>> 想要修改类名 {
修改样式
}
例: .wrapper >>>.el-tag--warning {
color: #e6a23c;
}
2)使用 scss, less 时,可以用 /deep/ 进行样式穿透
外层类 /deep/ 想要修改类名 {
修改样式
}
例:.wrapper /deep/ .el-tag--warning {
color: #e6a23c;
}
3)使用stylus时也可以使用 >>>进行样式穿透
外层类 >>> 想要修改类名 {
修改样式
}
例: .wrapper >>> .el-tag--warning{
color: #e6a23c;
}
4)通用样式穿透可以使用::v-deep
::deep 想要修改类名 {
修改样式
}
例: ::v-deep .el-tag--warning{
color: #e6a23c;
}
还有一个方法这个啥意思听不懂
在methods同级下设置:
options: { styleIsolation: 'shared' },
https://www.cnblogs.com/lovewhatIlove/p/16179721.html